You can free [cXF] Widget Homepage
1.6.7 download the source from the button above
Description:
Easily create a widget homepage like a portal page. Add any widget to any widget homepage position. Use your imagination and create a homepage to suit your needs.
The custom header is ideal for the landing page. Add a background image, optional widget only for guests or for all users.
Features:
Bonus:
Premium DIY (for customers only):

 www.customizexf.com
www.customizexf.com
Screens:
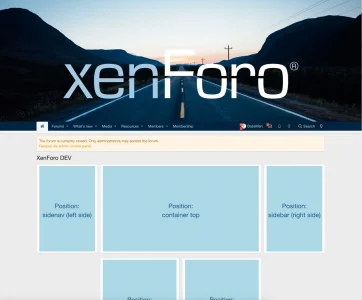
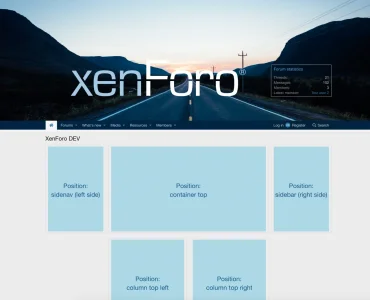
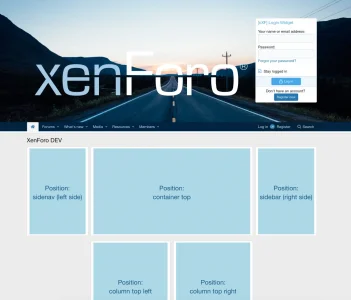
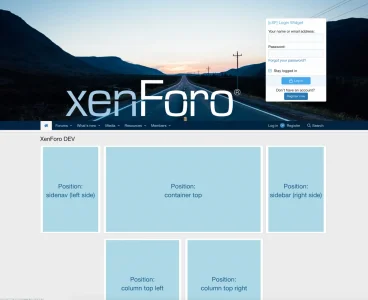
< widget homepage map - help with the map to add the widgets to right positions >
*note: position header is hidden on smaller screens

When you create a widget (or use the existing one), check the map above to select the right positions for a widget.
You can add more widgets to the same position. It works with the XenForo widget system so it should be familiar.
NOTE: you don't have to use all positions. For instance, if you don't choose sidenav and sidebar you can use only the container and column positions. Or any other combination.
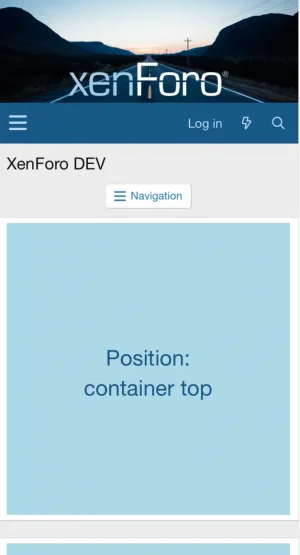
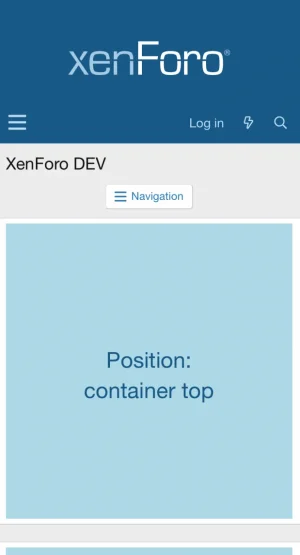
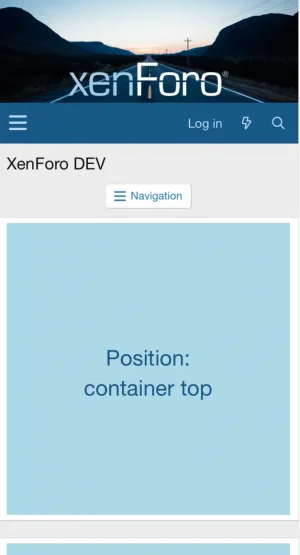
This is how it will look on the mobile:

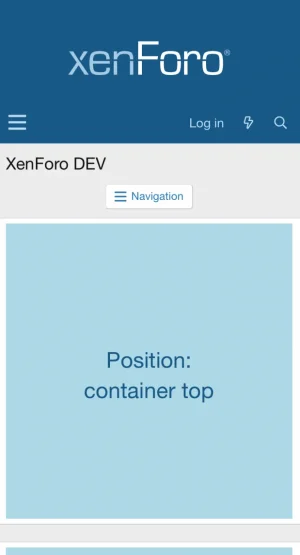
Note that sidenav position on mobile will show like this (after you tap the Navigation button - look in the above screen):

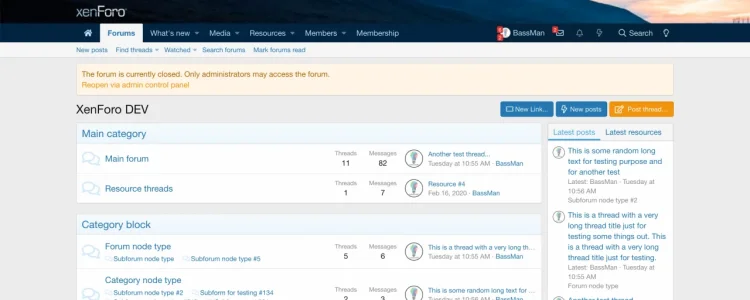
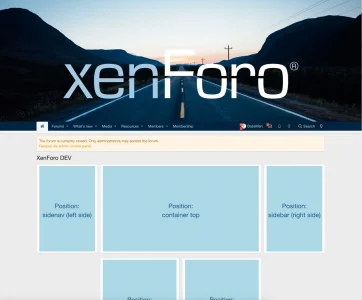
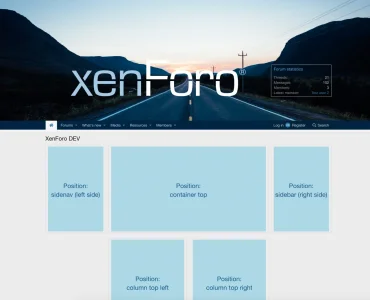
< another simple demo with widgets >

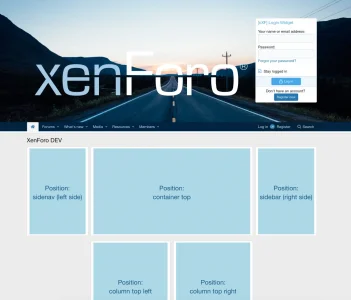
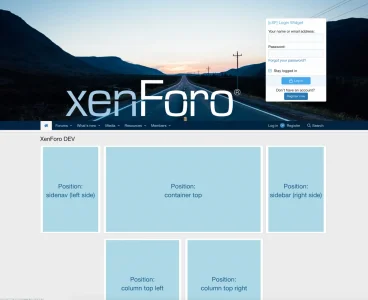
< custom homepage header examples >







Don't forget to set the view permission first:

Public navigation - you can add sub-navigation items:

Change the index page route to

1.6.7 download the source from the button above
This is a cXF Pack C Membership Add-on. Upgrade your account to cXF Pack C Membership for:Click to expand...
- 1-year access to all cXF Pack C Membership Add-ons for XenForo 2
- 1-year access to all cXF Premium Customizations for XenForo 2
Click to expand...
If you got our add-ons on websites other than customizexf.com or xenforo.com, then you got them on pirated sites. If so, we suggest you remove the add-on from the server and download it from the original site. Please, support the developers and fight piracy!Click to expand...
Description:
Easily create a widget homepage like a portal page. Add any widget to any widget homepage position. Use your imagination and create a homepage to suit your needs.
The custom header is ideal for the landing page. Add a background image, optional widget only for guests or for all users.
Features:
- adds a dedicated page for your homepage (or some other page)
- many widget positions (see also map below):
- sidenav (left side)
- sidebar (right side)
- container top
- column top left
- column top right
- container middle
- column bottom left
- column bottom right
- container bottom
- header
- top
- option to show homepage custom header (see screenshots below)
- option to add a custom logo to the homepage
- option to set custom logo image alt attribute
- option to set custom logo tooltip
- option to add a widget to header
- option to show the custom header on mobile
- option to show action buttons on homepage (Forum list, New posts, Post thread)
- many options in style properties to edit the homepage header and logo
- set user group permissions to view the page
- public navigation tab is automatically created (by default it is an icon, but you can easily change it)
- option to set a custom homepage title
- option to hide the page title
- option to add homepage description
Bonus:
Premium DIY (for customers only):

[cXF] Buttons for Widget Homepage header position
As requested, I'm adding this customization here. First, this will be the result: To achieve that, create an HTML widget and set the widget key for it. For Display positions set: In Display condition field add: $xf.visitor.user_id...

Screens:
< widget homepage map - help with the map to add the widgets to right positions >
*note: position header is hidden on smaller screens
When you create a widget (or use the existing one), check the map above to select the right positions for a widget.
You can add more widgets to the same position. It works with the XenForo widget system so it should be familiar.
NOTE: you don't have to use all positions. For instance, if you don't choose sidenav and sidebar you can use only the container and column positions. Or any other combination.
This is how it will look on the mobile:
Note that sidenav position on mobile will show like this (after you tap the Navigation button - look in the above screen):
< another simple demo with widgets >
< custom homepage header examples >







Don't forget to set the view permission first:
Public navigation - you can add sub-navigation items:
Change the index page route to
cxf-homepage/ and your landing page will be your widget homepage:
